V. 创建一块调色板(Palette)
什么时候我得担心颜色问题了?实际上这个问题是这样的,我的作品需要怎么样的颜色?然后我一边画着一边思考我能用现有的颜色创作到哪一步(当燃,直到我需要更多的阴影)。这个时候就要运用混合(mixing)这种技巧。 —-Adarias
这是为一幅作品创建一个调色板的典型步骤,下面来看一个例子。

在作品变得愈加复杂的同时,运用更多的颜色来制造更好的阴影效果,或者增加更多的细节是非常有必要的。
另外一种方法是先用不同色度的灰色(Shades of grey)作画,再添加颜色。在颜色值的关系确定了之后,比起色相(hue)来说颜色间相对的值(relative value)更难改变。这也是为什么这种方法是可行的。

我个人觉得在创作过程中记录下颜色的增加更为简单,所以我倾向于第一种方法。
色彩数(Color Count):你可能会发现像素画师通常更喜欢数值低的色彩数。你可以把这个理解成一种习惯的延续,因为以前电子游戏主机只能显示有限数量的颜色。

如果现代计算机能够轻而易举地显示成百上千种颜色,你为什么不把他们全用上呢?事实上使用小的调色板并不是像素艺术史的封建残余,我们可以找到很多强有力的理由来支持这种说法。
统一性
当你使用少量的颜色时,同样的颜色会更多地重复出现。因为不同作品共用一块调色板,这让不同作品显得关系更紧密,风格更统一。
控制
调色板越小,越容易控制。你会希望在日后对于某些颜色进行调整。如果你已经有了200种颜色,你要花大量的时候去做调整,因为你每改变一种颜色,你就改变了它和它相邻颜色间的关系,进而需要改变整个颜色梯度乃至整个调色板。工作量之大是不言而喻的。如果你只有一块很小的调色板,那么改变一种颜色所带来的影响是很容易确定的,因为少了很多颜色之间的相互关系。
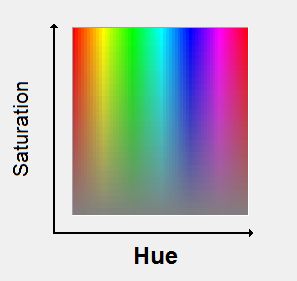
色相、饱和度、亮度(Hue, Saturation, Luminescence)
色相: 指颜色的身份。不论一个颜色被认为是蓝色、红色还是橘色,这全都依赖于色相。

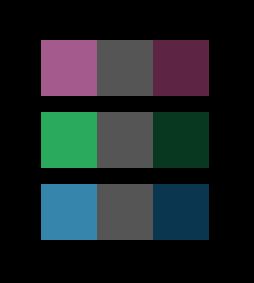
就像你能通过改变某一颜色周围颜色的明暗程度来让这种颜色看起来更亮或者更暗一样,对于色相的感知也依赖于它的环境。
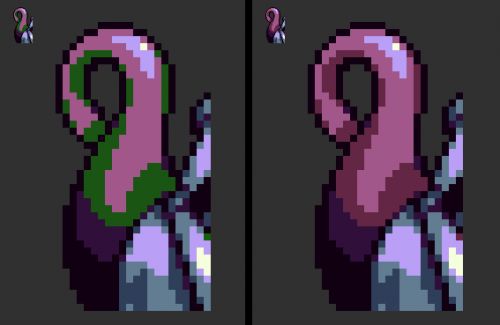
这幅图里看起来有点绿油油的树实际上和绿色没有任何关系,只是灰色的。

因为背景的紫色程度很高(紫色在色轮上是绿色的相反色),所以灰色就看起来比它实际上要绿一点。在我们后面讲到色相转换的时候,色相会是一个重要概念。
饱和度: 代表颜色的强烈程度。饱和度越低,颜色和灰色就越接近。
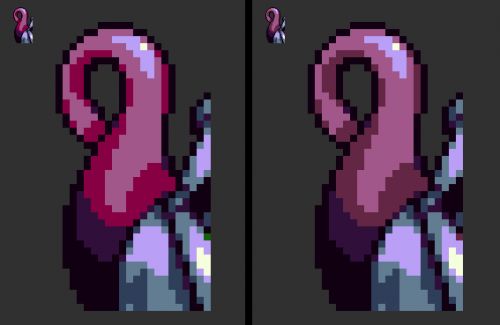
新人美工的常见问题就是用饱和度过高的颜色。这个时候,颜色会显得过于耀眼。虽然这会发生在任何形式的画作中,但是由于像素画中的颜色是由光线所构成而非绘画中的色素,这种问题的发生概率也就大得多。下面第二个图片的颜色就比第一幅要顺眼得多。

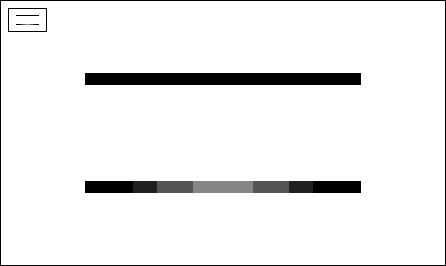
亮度(也被称作brightness或者value)
代表了一个颜色有多亮。亮度越高,这种颜色越接近白色。如果亮度为0,那么这种颜色就是黑色。下面是一个按照亮度排列的调色板。(从左往右依次变亮)

这一个调色板里,你会要用到相当多不同的值。如果你只有同样亮度的颜色,那你是画不出好的对比效果的。只有值的范围够广,你才能用高光,中间色(mid-tone)和阴影。两种颜色亮度间的不同被叫做对比度(contrast)。新手美工常会碰到的问题就是丝毫没有对比。下面是个低对比度的例子。

同一副图,我们修改一下颜色的值来让明暗过渡更加平稳。

虽然颜色的值是固定不变的,但是根据周围背景颜色可以显得更亮或者更暗。因此你不需要总是用最亮的颜色来画高光。在一个物体中的合适高光色可能在颜色更暗的物体上并不适用。 亮度和像素画总是相辅相成的:一个像素或线段的亮度会让它显得更粗或更细。

第一个例子就是一条黑线,宽度自始至终没有变化。下面的一条线里有很多明暗变化的像素,越往中间看起来越细。
颜色梯度(Color Ramps):颜色梯度就是由一组能够共同发挥作用的颜色,它们根据亮度被排列在了一起。一个调色板可以是一个大梯度,其中包含很多小的不同梯度。

这是同一块调色板,不过按照颜色梯度重新排列了。(有两组)

你不一定要按照上面的例子来创建你自己的调色板(虽然很多艺术家发现这是很有用的方法)。重要的是你理解了你所用颜色间的关系,即你的梯度是什么。
一个颜色不一定只出现在一个梯度中,不同的梯度往往共用一些颜色。最深或最亮的颜色会出现在几乎所有调色板的梯度中,比如上面的例子。
中间色也可能出现在多个梯度中。这些多面手在不同情况下能够充当两个或者更多不同的颜色,这对于管理调色板很有帮助。在多梯度阴影或者高光的绘图中,极端的光亮会让颜色显得更为灵活。因为中间色没有这个优势,所以它们常常充当中立的颜色,即它们更接近棕色或者灰色。
下面这个调色板用了同一个色度的灰色来连接不同的梯度。

你也应该注意不要让不合适的颜色留在一个梯度中。如果这种事情发生了,整个图像很有可能会被穿透(punching through)。某些颜色会产生一种和画作整体分离的感觉,看起来就像这种颜色游离于图像之外。这种情况很可能是因为饱和度过高,或者某一色相和相邻色相冲突。以上的情况都会造成观画者的不适(译注:原文为eyeburn)。下图演示了饱和度过高的情况。

这个是因为绿色和紫色发生了冲突。同一梯度中的相邻色相应该要具有某种符合逻辑的关系。

色相转换(Hue Shifting):这个术语通常指在一个颜色梯度内的色相间的过渡。如果一个颜色梯度里不存在色相转换,它就是一个直梯度(straight ramp)。这种情况下,只有亮度会发生变化。但是色相转换过程中,色相和亮度都会参与进去。


第一个梯度是一个绿色的直梯度。第二个加入了色相转换。当你在运用色相转换的时候,你的高光通常会趋向于某一种颜色(本例中是黄色),紧接着更深的颜色也会接近一种颜色(本例中是蓝色)。我们用色相转换是因为直梯度没有活力,而且不能很好地反映我们在现实中看到的一系列色相。色相转换能够在一个梯度内加入一些微妙的颜色对比。
|  /2
/2 